Must-Know Figma Plugins to Optimize Your Workflow
Have you heard of Figma? It’s the most popular UI design tool for designers around the world. It allows you to create designs for all kinds of web, mobile and even desktop applications in a totally collaborative and super intuitive way. And the best part is its community of plugin developers! They’ve created extensions that add a ton of useful features and tools to improve the user experience and save time. Figma is truly the crème de la crème for designers looking for creativity and productivity!
Let’s go and discover the most popular and useful plugins of Figma! In this article, we’ll explore the most popular features that will enable you to become a real expert in user interface design.
1. Plugins to Enhance Your Photos on Figma
Photos are an essential element of user interface design, whether it’s for websites, mobile applications, or other types of interfaces. However, editing and optimizing photos can be tedious and time-consuming, even for the most experienced designers. That’s where Figma plugins come into play! With these handy and efficient tools, designers can easily find photos, enhance their images, add filters, crop, and adjust colors in just a few clicks. In this part of our article, we will explore the best Figma plugins for photo editing, to help you optimize your workflow and create stunning designs in no time
Unsplash
The Unsplash plugin is a must-have for designers looking to add quality images to their designs. With this plugin, you can easily search and insert high-resolution photos from the famous Unsplash platform without even leaving Figma. Just type in a few keywords to find the perfect photo, then drag and drop it into your design. No more searching for images on different sites or wasting time editing them to fit your design. With Unsplash, you have access to a vast library of professional-quality, and copyright-free images to bring your designs to life in a flash.

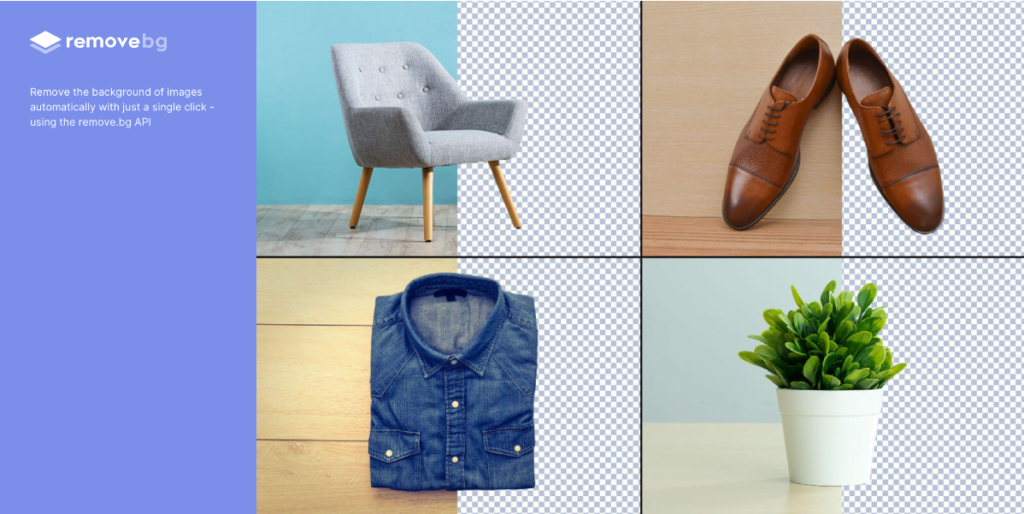
Remove BG
The Remove BG plugin is a must-have tool for designers looking to create clean and professional designs on Figma. With this plugin, you can remove the background of images with just a few clicks to create background-free montages or compositions. This allows you to create cleaner and more elegant designs in a short time. Whether you’re looking to create visuals for websites, mobile apps or other media, Remove BG is the perfect tool for creating clean, aesthetically pleasing designs. By removing unnecessary backgrounds, you can highlight the important elements of your design and create impactful visuals that catch the attention of your target audience.

2. Plugins to Create Engaging and Personalized Content on Figma
Creating engaging and personalized content is key to capturing the attention of your target audience and getting them to engage with your designs. However, this can be a challenge, especially if you have to create many designs in a short amount of time. Fortunately, Figma offers a variety of plugins that can help you create attractive and personalized content in no time.
In this part of the article, we’ll introduce you to some of the best Figma plugins for content creation. Whether you are a beginner or an experienced designer, these tools will help you create professional, attractive and personalized designs.
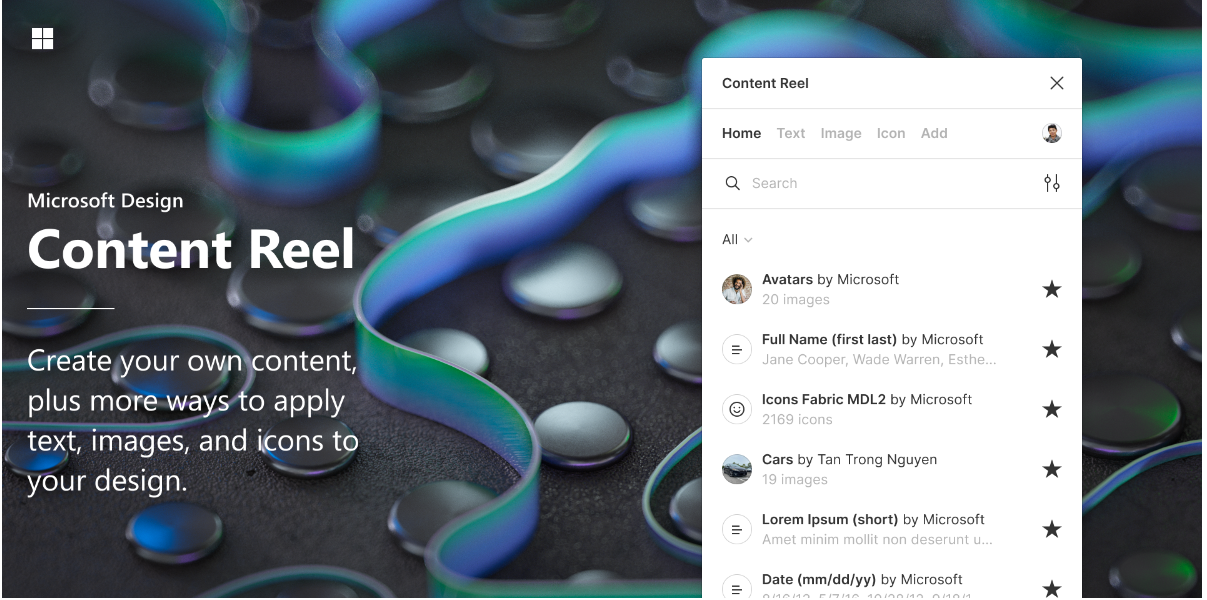
Content Reel
The Content Reel plugin for Figma is a practical tool for quickly adding images and icons to your designs. With this plugin, you can access a library of images, icons and other visual elements for your designs. Simply drag and drop the elements into your Figma workspace to easily integrate them into your design. Whether you’re creating designs for websites, mobile apps, or other media, this plugin can help you easily add visual elements for an engaging and personalized design.

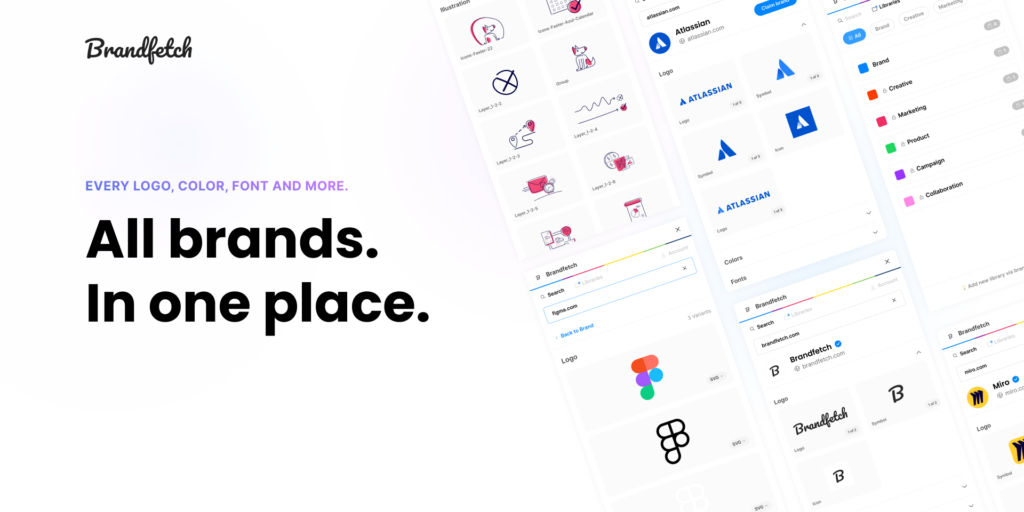
Brand Fetch
Brand Fetch plugin is a very useful tool for designers working on branding projects. It allows you to easily search and retrieve logos, colors and fonts of popular brands. This saves you time and allows you to focus on creating designs using the correct and consistent brand elements. Brand Fetch is also very easy to use and allows you to quickly search for the brands you need.

3. Figma Plugins for Easy Text Content Generation
Creating text content is often a time-consuming task for designers. Fortunately, Figma offers a range of plugins to easily generate fill-in text. Whether you need a few sentences to fill in a design or several paragraphs to simulate actual content, these plugins can save you valuable time in your design process. In this part of the article, we will explore some of the most useful plugins for generating text content on Figma.
Lorem Ipsum Generator :
This plugin allows you to generate Lorem Ipsum text, often used as placeholder text in designs. You can specify the length of the text and the number of paragraphs to generate. Once the text is generated, you can copy and paste it directly into your design.

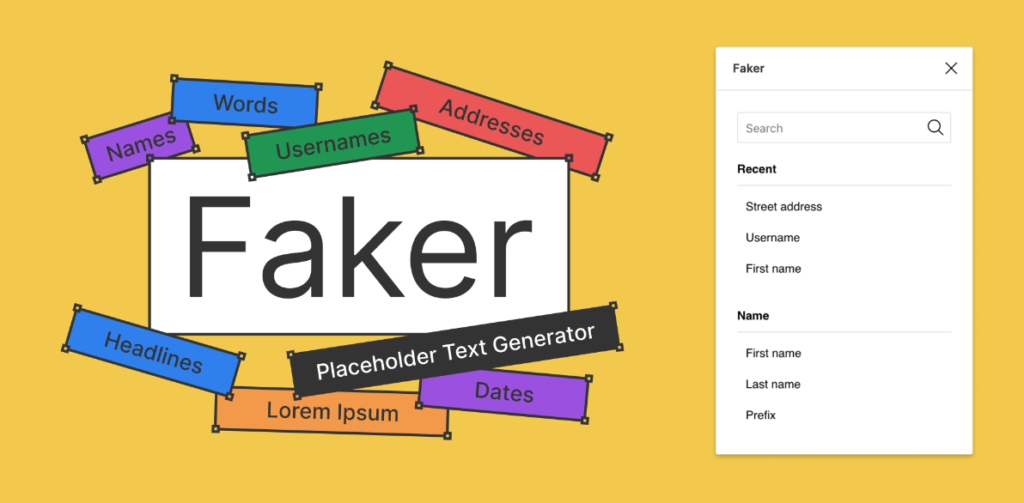
Faker :
Faker is a Figma plugin that allows you to generate random and custom text content for your designs. This plugin is very useful for designers who need to quickly populate mockups with test content or dummy data. With Faker, you can generate names, addresses, dates, phone numbers and more. You can also customize generation parameters such as text length, data type and language. Faker is a handy tool that can save you time in creating layouts and ease the process of presenting your designs to your clients.

4. Best Icons Plugins on Figma
Icons are essential elements of any user interface design. Fortunately, Figma has an extensive icon library, as well as a community of plugin developers who have created extensions to help designers customize and improve their workflow when working with icons. In this section, we’ll introduce you to some of the most useful plugins for working with icons in Figma, whether it’s searching for specific icons, customizing them to your needs, or organizing them efficiently.
Iconify :
Iconify is a Figma plugin that allows designers to easily find and add icons to their projects. With over 100,000 free icons available in Iconify’s library, this plugin offers a wide variety of options to meet the needs of every project. Simply type the name of the icon you’re looking for into the search bar, choose the icon you want, and drag it directly onto the design. In addition, the Iconify plugin offers the ability to customize the size, color and other attributes of each icon to perfectly fit the design being created.
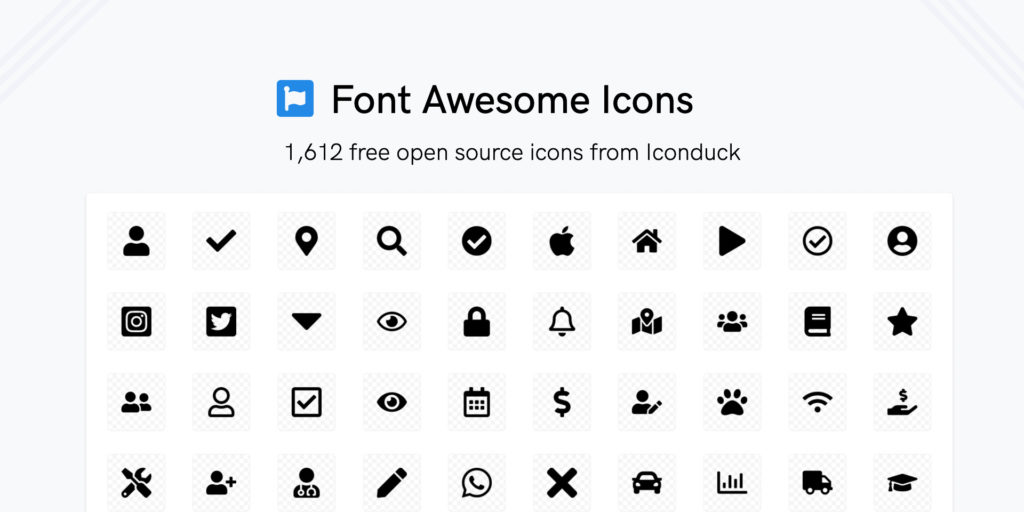
Font Awesome :
The Font Awesome plugin is a handy icon design tool for designers working on Figma. It makes it easy to add vector icons and symbols to your designs, directly from the Font Awesome library. With over 7,000 different icons available, it’s easy to find the perfect icon for your project, whether it’s a website, mobile app or any other design project. The plugin is also very intuitive, offering features such as icon search, the ability to choose the size and color of the icon, as well as the ability to organize them into libraries for easy access. If you’re looking for a simple and effective way to add professional icons to your Figma designs, Font Awesome is a must-have choice.

5. Figma Plugins for Smooth Animations
Animations bring your designs to life by creating smooth movements and transitions between different elements. Figma animation plugins allow you to create complex and elegant animations for interactive prototypes, presentations or videos. In this part of the article, we present you the best Figma plugins for smooth animations of your designs.
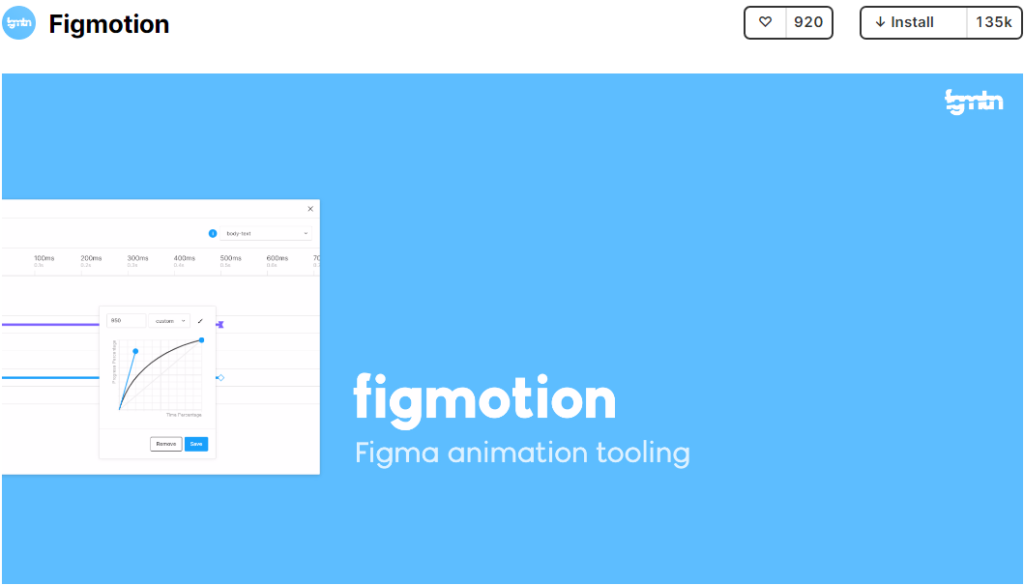
Figmotion
Figma Figmotion plugin is a powerful animation tool to bring your static designs to life. It offers a variety of features to create smooth animations such as transition animations, morphing effects and scrolling animations. Figmotion is easy to use, even for beginners, thanks to its user-friendly interface and quick learning curve. With this plugin, you can quickly turn your designs into interactive animations for a more dynamic and professional result.

SVG Animate
SVG animate is a plugin for Figma that allows you to create SVG animations with effects such as color changes, transformations and deformations. With this plugin you can import existing SVG files or create new drawings directly in Figma. SVG animate also gives you the ability to customize animation options such as duration, softening and repetition to create smooth and dynamic animations. This plugin is ideal for designers who want to add sophisticated animations to their SVG designs without having to use third-party software or code the animations themselves.

Conclusion
In summary, Figma offers a wide variety of plugins that can help you improve your workflow and create more effective and engaging designs. In this article, we have presented a selection of plugins in different categories, including icon plugins, photo editing plugins, and animation plugins. These tools can save you time and allow you to explore new design possibilities. Do not hesitate to explore these plugins to find the ones that best suit your needs and design style.